Advanced Typography Task 3
25.10.2023 - .29.11.2023 / Week 09 - Week 14
Michael Chan Henn Loong /
0363611
Advanced Typography / BA of Design (HONS) in Creative Media /
Taylor's University
Task 3
LECTURES
Refer to Task 1
INSTRUCTION
Task 3: Type Exploration and Application
In Task 3 we are asked to either create a font that is intended to solve a bigger problem or explore the use of an existing letterform or we can have an experiment on a novel and unique font working with materials that might be 3 dimensional, digitally augmented, edible, unusual or even typographic music videos or fine art.
1. Research and ideation
2. Digitalization
3. Font Lab
4. Font Presentation
5. Font Application
As for fifth page, it's my least favorite application, the fonts are actually designed firstly for this movie 'Slenderman' but after finishing the fonts and all I noticed that there are no suitable posters to apply my fonts. So I went to the trailer and took a screenshot and added in the title and also a sentence on the top left to try and bring out the feeling and vibes.
6. Final Submission
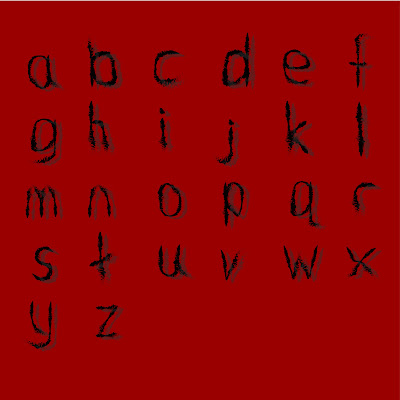
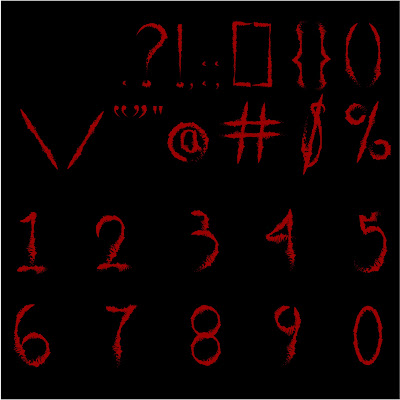
Fig 6.0 Final Font Presentation.
Fig 6.1 Final Font Application.
Fig 6.2 Font Installation
Font Download:
https://drive.google.com/file/d/1mXwKX4yhccRbKv6W2C1SAprqO7RKLcbk/view
FEEDBACK:
REFLECTION:
Experience:
Throughout this whole task I noticed that
creating something you're interested in is actually quite fun, even
though I'm sick for 2 weeks I still had fun creating the fonts.
During the applying section I felt happy seeing my own fonts applied
on the movie posters and when it's applied on something that I've
experienced before it feels more fulfilling. This whole task is fun
as we get to do what we want but in another way it's hard too as
different students have different level of skills so some students
excels in this task and some like myself might have a hard time
throughout the task. Seeing my classmates work I felt that my work
is pretty bad but it also pushed me to experiment more on my work
and I'll try to reflect too so overall everything is great and with
Mr. Vinod's help I get to go through the font creation section
successfully.
Observation:
I noticed that creating a font doesn't
needs to be specifically a theme that we like it can also be
something that we like maybe like our pets or the games we play or
even the movies we watch. For me I wasn't thinking much at the start
of the task so throughout the process I noticed that there are more
designs that I would like to do rather then the current font I'm
working with. I came up with different ideas and different stuff's
that I want to experiment with throughout the process but sadly I'm
stuck with the current font. But still this task is fun. I noticed that I've also forgotten how to use font lab so I needed to go through the videos and do researches again so that I can use the app properly.
Findings:
I found out that everyone have very different perspective while creating their fonts and even with the same theme different students creates different kind of fonts that expresses different vibes.
FURTHER READING:
After reading the book I learned that the crucial parts are the gameplay, the sensory gratification and individual preferences. I've also learned that the UI/UX affects the experiences too. Like maybe the map or the colors would affect the experiences of different types of gamers.
Gaming design have evolved throughout the years for an example in the 1950s - 70s most of the games are simple, text based games or pixelated games then slowly in the 1990s games starting to evolve into 3D most of the games starts to transition into 3D graphics and environment and its in the 90s designer starts to introduce 3D game design principles, such as leveling design and camera control movements in the game.
.png)
.png)
.png)
.png)
.png)
.png)

.png)
.png)

















.png)
Comments
Post a Comment