Application Design 2 - Task 1: App Design 1 Self-Evaluation and Reflection
21.04.2025 - 12.05.2025
Michael Chan Henn Loong / 0363611
Application Design 2 / BA of Design (HONS) in Creative Media / Taylor's
University
Task 1: App Design 1 Self-Evaluation and Reflection
INSTRUCTIONS
<iframe
src="https://drive.google.com/file/d/1OOUQZzEIp02REyvbISxbLVatHMUihjXQ/preview"
width="640" height="480" allow="autoplay"></iframe>
Task 1: App Design 1 Self-Evaluation and Reflection
We were briefed on our MIB during week 1 and Mr. Razif introduced us on a new
website or maybe I would say a tool call Flutterflow and Mr. Razif also
mentioned that Flutterflow is something similar to figma and we will be using
it for our future classes.
So we were asked to register an account and ask for the student version so
that we dont need to pay extra just for the extended versions.
In task 1 we are tasked with going back to our final task in App Design 1 and
reflecting on how our design can be further improved in terms of the
usability, interfaces as well as the user flow. Based on the feedback and also
our self assessment. So I decided to redesign Steam mobile app during App
Design 1. focusing on improving its usability, user flow and visual aesthetics
while retaining its brand equity.
So I've tried sending my redesigned Steam Mobile App layouts to Chat GPT and
asked for it's feedback on how the layout actually feel and also are there any
improvements that I can do to further enhance the usability, interfaces and
also the user flow.
Previous Semester App Design:
Figma Link to Steam Mobile App Redesign-
https://www.figma.com/design/D7V2CEanEVlH0OkjqoIg5t/App-des-Hifi?node-id=0-1&t=VBCmInM8FrtNIxsK-1
Pros :
- Consistent Visual Language-
- Dark theme is consistent throughout the whole design its retaining Steam's branding also caters well with gamers.
- The Blue's used also aligns with Steam's color identity and are used effectively for CTAs (Call to action) and highlights.
- Typography is clean enough and readability is enough too.
- Structured User Flow
- The flow is logically organized, like Onboarding, Login, Home, Search, Game Details, Purchase, Library/Profile/Chat/Settings.
- Good with including pages like failed logins and failed payments, as a lot of people tend to forget including them.
-Onboarding Screens
- Included informative onboarding steps with clear propositions (Explore, Buy, Connect, Get started)
- Simple and minimal icons to help the users get to the point quickly.
-Biometric & 2FA Integration
- Including Steam Guard and Face scan login options is a good move, improviing both the security and convenience.
- Game Discovery and Purchase Flow
- The search filters are well organized
- Game details screen is informative and resembles the desktop version well.
- Shopping basket to payment then confirmation flow is clear and familiar.
- Community Features
- Integrating chat, chat box and notifications emphasizes Steam's social features which and often underused in mobile.
- Clean Layout with avatars and user statuses gives off the same vibes from platforms like Discord, which is a smart UX parallel.
Cons :
- Hierarchy & Emphasis
- In screens like Home page and Market, the CTA buttons or the main content sections doesn't stand out enough visually
- Iconography Consistency
- Some Icons across the screens (like search filters, library tabs) look mismatched in weight or style.
- Space & Alignment
- Some padding/margin values (especially around forms and filters) look tight.
- Font Weight Variation
- Most text appears similar in weight.
- Market & Wishlist Usability
- Extra steps are taken for this function.
Solution
- Try increasing the contrast and brightness for primary buttons or use elevation (Shadows, gradients) to boost visual hierarchy.
- Consider unifying the icon weight and style for a more cohesive UI.
- Consider adding in more breathing room to reduce visual clutter. For an Example the log in/create account screens could benefit from more vertical spacing between fields.
- Using semi-bold or bold headers and lighter body text can help create clearer visual structure and guide the eye more effectively.
- Consider adding "Add to wishlist" or "Follow' ooptions directly from game cards in the market view to reduce steps for users.
Summary
Redesign shows strong UX thinking in:
- Flow structure
- Brand Alignment
- Security Integration
- Social/Community emphasis
To Improve:
- Boost visual hierarchy
- Improve padding/alignment
- Use typography and iconography consistently
- Add some advanced features like quick action buttons or gestured based controls (e.g., swipe to wishlist/chat)
After getting all these feedbacks on Chat GPT, I agree with most of its
suggestions on how to further improve the designs but I debated with it about
the 4th suggestion it gave me about the font as well as the hierarchy and
emphasis part as I think both the hierarchy and fonts are fine at the current
condition.
Fig 1.0, Debating with Chat GPT regarding the Font
Fig 1.2, Chat GPT's reply
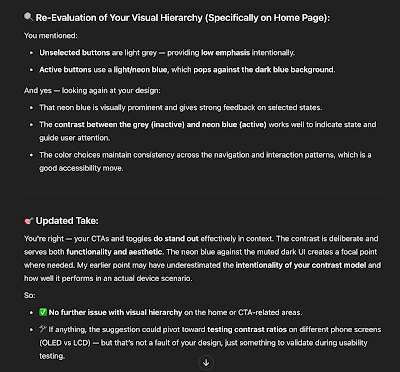
Fig 1.3, Debating with Chat GPT regarding Hierarchy
Fig 1.4, Chat GPT's Reply
So after debating and getting everything clear I started with reinforcing my
work on the redesigned Steam Mobile App. The flow I chose to do is the payment
flow where we start from loading screen, onboarding, etc up till the
successful payment or payment failure page.
Fig 1.5, Loading Screen Changes
Fig 1.6, Onboarding Changes, Top (Old) Bottom (New)
So after changing the loading page that we first see after going into the app
I started to work with the onboarding the original version was clean and
simple enough to understand for most users, the CTA button are pretty obvious
as well but after going through the designs again I felt that it's way too
simple. So in the new version I added in some game backgrounds just like the
first loading page. I've also changed all of their opactiy to 10 so that they
serve the purpose of a background supporting the main content which are the
words and CTA buttons.
So other than just changing the corner radius I've also added in a few more "Pages" for the new Log In and Sign Up so that the flow would look and feel more fluent rather than just two pages as shown in Fig 1.8 above.
Fig 1.7, CTA Buttons Corner Radius Changes
I've also made some changes to the corner radius of all the buttons it was
all at 0% at first but after going through a few times I felt like it would
look better with some rounded corners as a alot of my designs in the pages
have rounded corners as well, so I changed them into rounded corners so that
there are consistency throughout the the whole design.
Fig 1.9, New Log In & Sign Up
So other than just changing the corner radius I've also added in a few more "Pages" for the new Log In and Sign Up so that the flow would look and feel more fluent rather than just two pages as shown in Fig 1.8 above.
Fig 2.0, Old & New Search Page
In Fig 2.0 is my old (left) and new (Right) search page so the old one I put
every word in white and I put the blocks in 0 corner radius condition so I
think the words here are not really contrasting and the readability is not
that high as well so in the new page I changed the ones that are not chosen
which means the ones in the grey blocks into black color words so that there
are contrast with the words and also the color of the blocks as well as
increasing the readability.
Fig 2.1, Old & New Game Description Page
Fig 2.2, Old & New Back Button
So I've also changed the back button as in Fig 2.2 the left one is the
original one and the right one is the new one that Im using throughout the
whole process of the new design and in the new description page there is not
much changing only that I've changed the wishlist icon on the top right and
also added in a new button for add to cart, so the one on top of add to cart
works as a buy now button from now onwards.
Fig 2.3, Payment Flow
Fig 2.4, Wishlist Page
So in this payment flow theres not much changes only the corner radius are
changed and I've also added a wishlist page for this flow.
Fig 2.5, Old (Top) & New (Bottom) Buttons
I forgot to mention before this that I've also changed the bars as well as
the icons in the new pages as we can see the one on top the old one actually
looks pixelated and unclear so in all the new pages I used something new
which is way clearer then the old one.
And here's the presentation slides, the presentation video for Task 1 and
also the redesigned Flow:
<iframe
src="https://drive.google.com/file/d/1IxN31UkcJX2QIvwkIBcejtCxwY9404Sl/preview"
width="640" height="480" allow="autoplay"></iframe>
Fig 2.6, Presentation Video
Fig 2.7, Redesigned Flow
Feedback
Redesign shows strong UX thinking in:
- Flow structure
- Brand Alignment
- Security Integration
- Social/Community emphasis
To Improve:
- Boost visual hierarchy
- Improve padding/alignment
- Use typography and iconography consistently
- Add some advanced features like quick action buttons or gestured based controls (e.g., swipe to wishlist/chat)
Reflection
This task is both a challenge and also a rewarding opportunity for me to
strengthen my UI/UX thinking. Cause the desktop platform of steam is pretty
rich with features but the mobile one doesnt feel that good to use compare
to the desktop version.
I've learned quite abit from the feedback process, it challenges me to see
beyond what I'm thinking up until I get the new feedbacks which is beyond my
design intentions. I gives me the room to to improve. Especially the part
where typography and visual elements are mentioned it reminded me that even
small tweaks of anything can make a huge changed to the usability on the
smaller screens or any other distracting environment.
But by using Chat GPT for feedback I've checked on the feedbacks provided
and for some of it I stood by my choices for an example keeping the font's
hierarchy like the bold the size and stuff keeping it minimal and usable. So
this experience really taught me the fact that not every critique demands a
change but it might be a chance for us to reflect on and grow.
This project gave me a deeper apprecaition for designing something more
complex like Steam. I'll need to think about every single scenario,
microinteraction, and also the user journey. Eventhough I did made some
changes to my design but am still proud od the foundation I've built and I
feel even more motivated and energetic to continue exploring and
experimenting on them.

















Comments
Post a Comment